
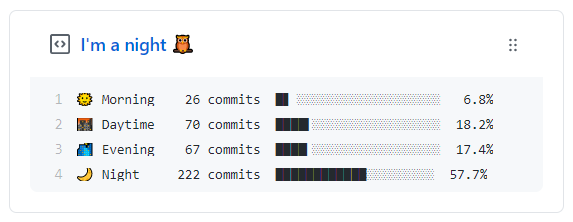
위 사진처럼 내가 커밋하는 시간을 Github 프로필 메인에 나타낼 수 있습니다.
쉽게 사용할 수 있는 오픈소스와 적용 방법을 소개하겠습니다.
1. 다음 링크로 들어가 Repository를 Fork 합니다.
원작자의 Repository 에서 Fork 받아 한국에 맞게 설정이 변경된 Repository 입니다.
링크 : github.com/techinpark/productive-box
techinpark/productive-box
Are you an early 🐤 or a night 🦉? Let's check out in gist - techinpark/productive-box
github.com
fork 하여 내 저장소로 가져옵니다.

2. Public gist 생성하기
새로운 gist를 생성합니다.

gist 이름과 내용은 아무렇게나 작성해도 됩니다.

Create public gist 로 gist 를 생성합니다.
secret gist 로 생성할 경우 추후에 Github 프로필에 pinned 할 수 없습니다.

gist 를 생성하면 url 이 형성됩니다.
gist.github.com/사용자이름/GIST_ID
📌 GIST_ID를 따로 적어둡니다!

3. Github Token 생성
Github 로 돌아가 Setting > Developer settings > Personal access tokens 로 들어가서
Generate new token 을 눌러 새로운 토큰을 생성합니다.

repo와 gist에 체크한 후 Generate token 으로 토큰을 생성합니다.
Note 에는 아무렇게나 작성해도 됩니다.

📌 다음 빨간 박스 부분의 Github token 값을 적어둡니다!
token 값은 다시는 보여주지 않는다고 합니다.

4. 발급 받은 Token과 GIST_ID를 적용합니다.
Fork 했던 내 저장소의 repository로 돌아가서 settings > Secret 로 들어갑니다.
New repository secret 로 환경변수를 생성합니다.

Name을 각각 GIST_ID, GH_TOKEN으로 하여 각각 Value에 미리 저장해둔 값을 넣어 환경 변수를 생성합니다.

다음과 같이 설정이 되었습니다.

5. Fork한 Repository 의 Action 탭에 들어가 action을 활성화시킨다.
다음 버튼을 눌러 Action을 활성화시킬 수 있습니다.
이를 통해 매 정각 업데이트 되도록 만들 수 있습니다.

그 후, Update gist 에서 Enable workflow를 눌러 활성화합니다.

지금 당장 결과를 보고 싶기 때문에,
Fork한 Repository의 READMD.md 에 공백을 입력하고 Update 해주었습니다.
Actions로 다시 돌아가면 workflows의 정상 작동을 확인할 수 있습니다.

6. 마지막으로 Github 프로필에 해당 gist를 pinned 합니다.
Github 프로필에서 Customize your pins 에서 핀을 설정합니다.

I'm a ~ 와 같이 이름이 변경된 gist를 선택해줍니다.


🍀 완성 🍀
'Programming > Git' 카테고리의 다른 글
| [Jekyll] Jekyll와 Github로 만드는 깃허브 블로그 - (3) 글씨체 변경 (0) | 2021.07.04 |
|---|---|
| [Jekyll] Jekyll와 Github로 만드는 깃허브 블로그 - (2) Ubuntu에서 Ruby와 Jekyll 설치하기 (0) | 2021.02.25 |
| [Jekyll] Jekyll와 Github로 만드는 깃허브 블로그 - (1) Jekyll 테마 적용하기 (1) | 2021.02.25 |
| [Github] Github page 기능을 통한 웹 사이트 운영 (0) | 2021.02.23 |
| [Git] Git GUI SourceTree 설치 및 사용법 (0) | 2021.01.17 |
