TIL를 블로그에 작성하고 싶어서, 깃허브 블로그를 하나 만들기로 했습니다.
매일 TIL를 작성하며 공부 중이라는 사실을 깃허브 잔디밭에도 나타내고 싶기도 하고,
개인 도메인과 호스팅을 구입하긴 부담돼서 깃허브 블로그로 결정했습니다!
Jekyll
Github 사이트를 제작, 운영하는 데 추천하는 도구는 'Jekyll'와 HEXO입니다.
저는 템플릿의 종류가 많은 Jekyll을 선택했습니다.
Jekyll은 Ruby 언어로 작성된 정적 웹사이트 생성기입니다.
마크다운, Liquid, HTML&CSS를 넣으면 바로 게시할 수 있는 사이트를 완성할 수 있습니다!
DB 관리도 필요없는 블로그를 운영하기 아주 편리한 도구죠.
Jekyll의 기본 사용법은 다음 사이트에서 익혀서 사용했습니다.
Jekyll • Simple, blog-aware, static sites
Transform your plain text into static websites and blogs
jekyllrb.com
개발 환경
- VMware Workstation 16 Player
- Ubuntu 20.04.2.0
Jekyll 은 Windows를 공식적으로 지원하지 않기 때문에,
대부분이 기능이 정상적으로 작동하지만 손봐야하는 부분도 있습니다.
Windows 에서의 설치 과정에서 경로 설정와 에러에 고통받고,
가상머신 VMware에 Ubuntu를 두고 작업하기로 했습니다.
그럼 시작하겠습니다 🛫
0. Github 에서 Site Repository 생성
Repository를 만들고 Github Pages 기능을 통해
웹 사이트를 제작하는 방법은 다음 글에서 다뤘습니다.
[Github] Github page 기능을 통한 웹 사이트 운영
포트폴리오와 TIL 를 위한 웹 사이트를 제작하기로 했습니다. Github를 웹 호스팅으로 이용하기로 했고 그 방법을 소개하겠습니다! 1. Repository 를 생성 2. index.html 파일을 생성 웹 사이트의 메인 페
codesyun.tistory.com
위 글에서 처럼 site repository를 만들었다는 가정하에 다음 과정을 진행하겠습니다!
1. 블로그 테마 고르기
Jekyll 커뮤니티들에서는 다양한 테마를 다운로드할 수 있습니다.
아래 테마 사이트를 살펴보며 사용하고 싶은 테마를 골라봅시다!
📌 jamstackthemes.dev/ssg/jekyll/
2. 테마 적용하기
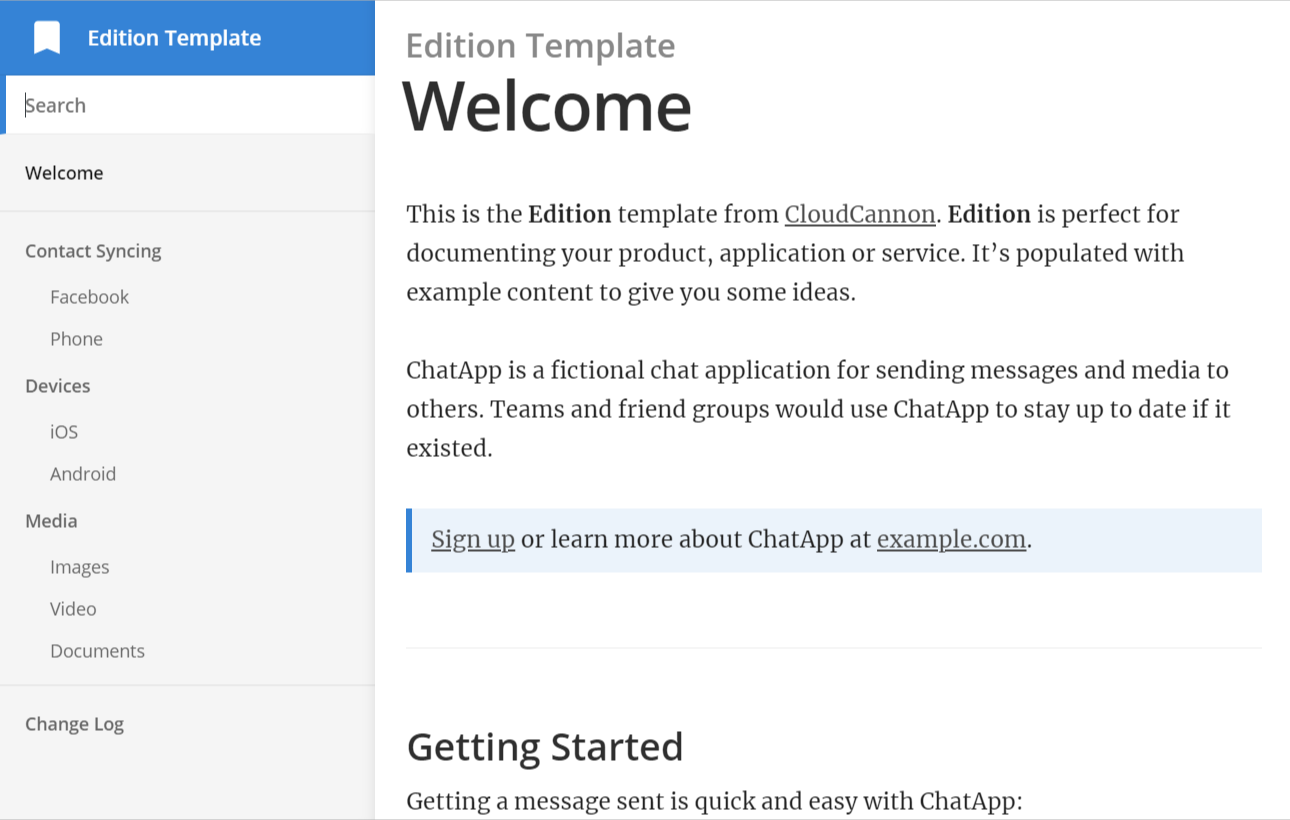
저는 두번째 링크( jekyllthemes.org/ )에서 Edition이라는 테마를 선택했습니다.

테마 파일을 받는 방법에는 두 가지가 있습니다.
- Homepage를 눌러 해당 깃허브로 들어가 Clone
- Download를 눌러 zip파일을 다운로드
테마 파일들을 생성해둔 site repository에 넣습니다.
3. 테마의 주소 변경하기
테마 파일의 _config.yml 파일에서 url을 내 블로그 주소로 변경해주어야 합니다.
블로그 주소는 site repository의 Settings > GitHub Pages 에서 확인할 수 있습니다.

이제 블로그 주소로 들어가보면 테마가 적용된 것을 확인할 수 있습니다!

4. 테마별 세부사항 변경
테마 파일의 READ.md 파일이나 테마 파일이 올라온 페이지에서 사용법이 나와있는 부분을 잘 읽어봐야 합니다.
테마에 따라서 세부 사항을 다르게 변경해야 하는 경우가 있습니다.
받아 온 테마 파일 중에는 _config.yml이 있습니다.
해당 파일을 열어보면, 타이틀, 설명 등을 변경할 수 있습니다.
메모장이나 코딩 도구를 이용하여 변경할 수 있습니다.
하지만 jekyll을 아직 설치하지 않았기 때문에 변경사항을 확인하기 위해서는
변경 사항을 Github 저장소에 적용해야 한다.
다음 글에서는 Ruby와 Jekyll을 설치하여
Jekyll 테마를 자유롭게 수정, 관리하는 방법에 대해 알아보겠습니다!
'Programming > Git' 카테고리의 다른 글
| [Jekyll] Jekyll와 Github로 만드는 깃허브 블로그 - (3) 글씨체 변경 (0) | 2021.07.04 |
|---|---|
| [Jekyll] Jekyll와 Github로 만드는 깃허브 블로그 - (2) Ubuntu에서 Ruby와 Jekyll 설치하기 (0) | 2021.02.25 |
| [Github] Github page 기능을 통한 웹 사이트 운영 (0) | 2021.02.23 |
| [Github] Github 프로필에 Daily 코딩 시간 나타내기 (7) | 2021.02.23 |
| [Git] Git GUI SourceTree 설치 및 사용법 (0) | 2021.01.17 |